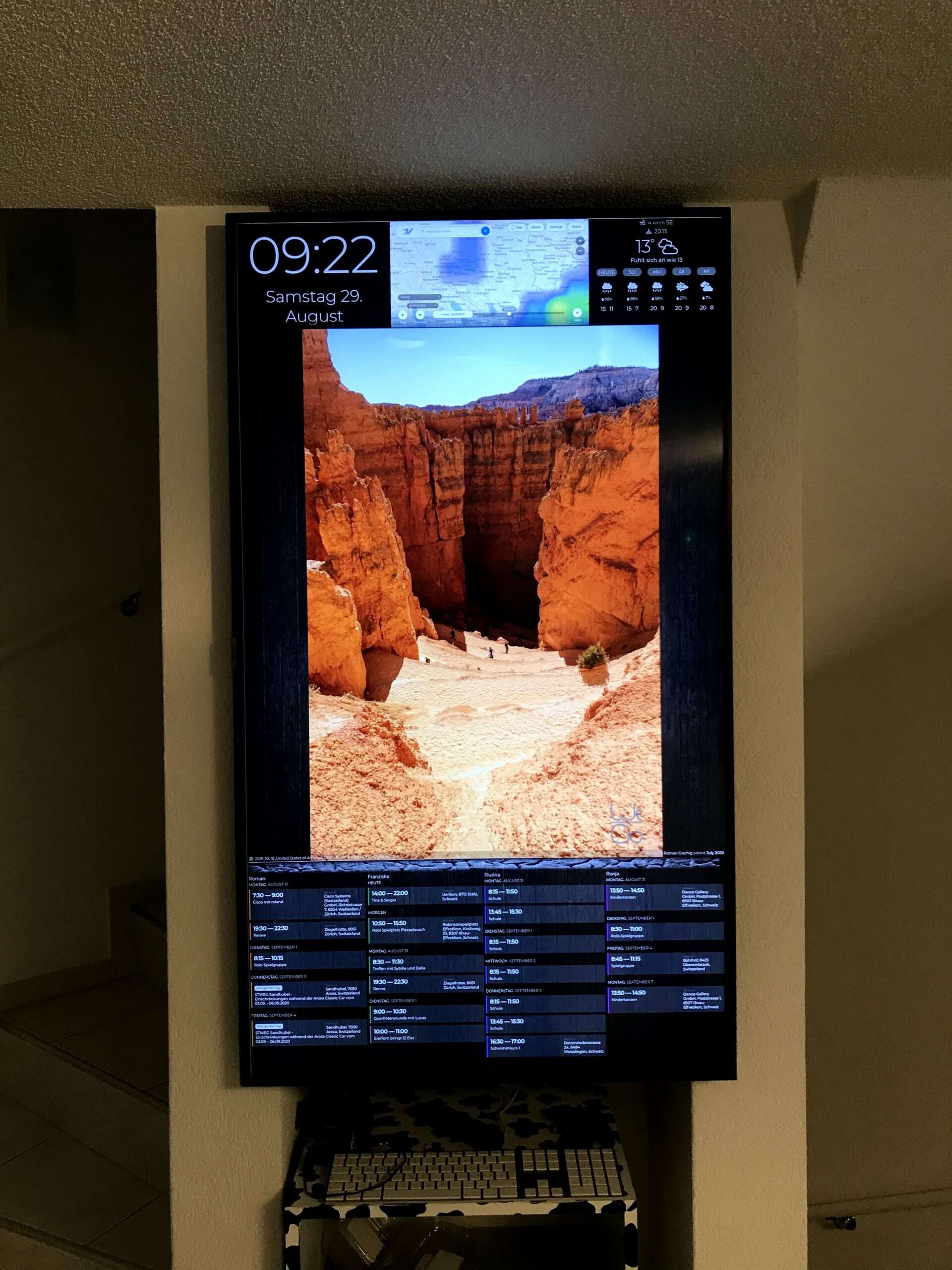
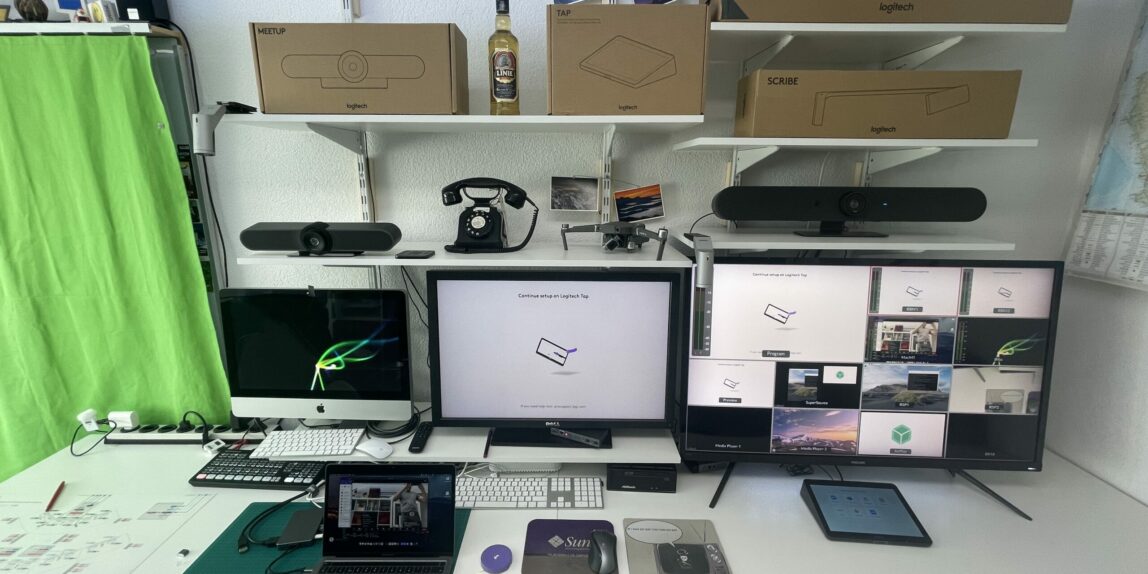
If you have seen my last post I’m building up my Logitech Video lab here in my home. One thing what really bugged me was that I had to turn on/off my devices by hand. So I wanted something which I would be able to control from my StreamDeck via the Bitfocus Companion App. As the integration of the App allowed for simple HTTP rest integration, I just needed a simple device which was able to recive a POST command and then switch the power on.
I found the Shelly devices, which where kind of affordable, with CHF 11.90 each, and where doing exactly what I needed.
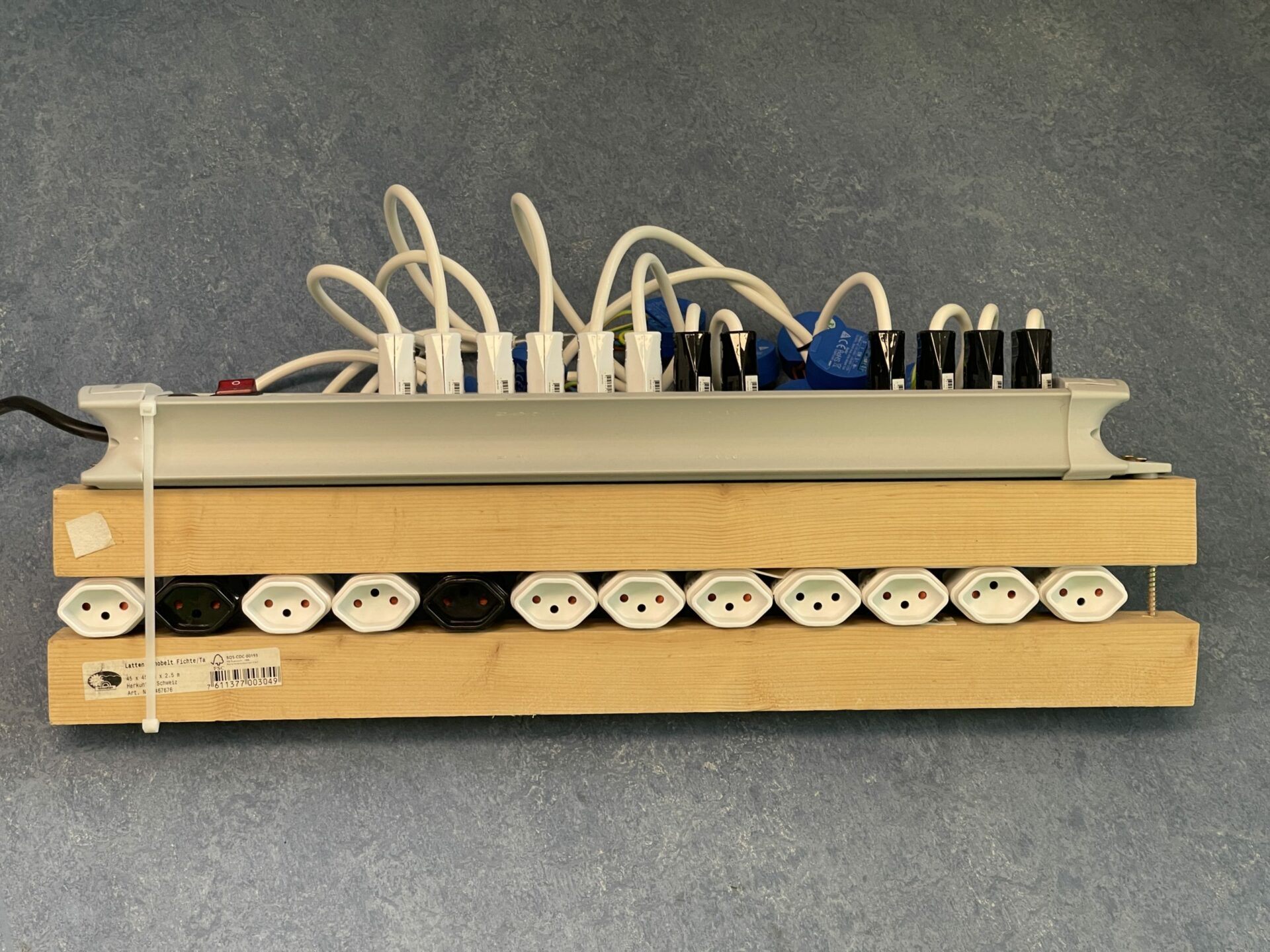
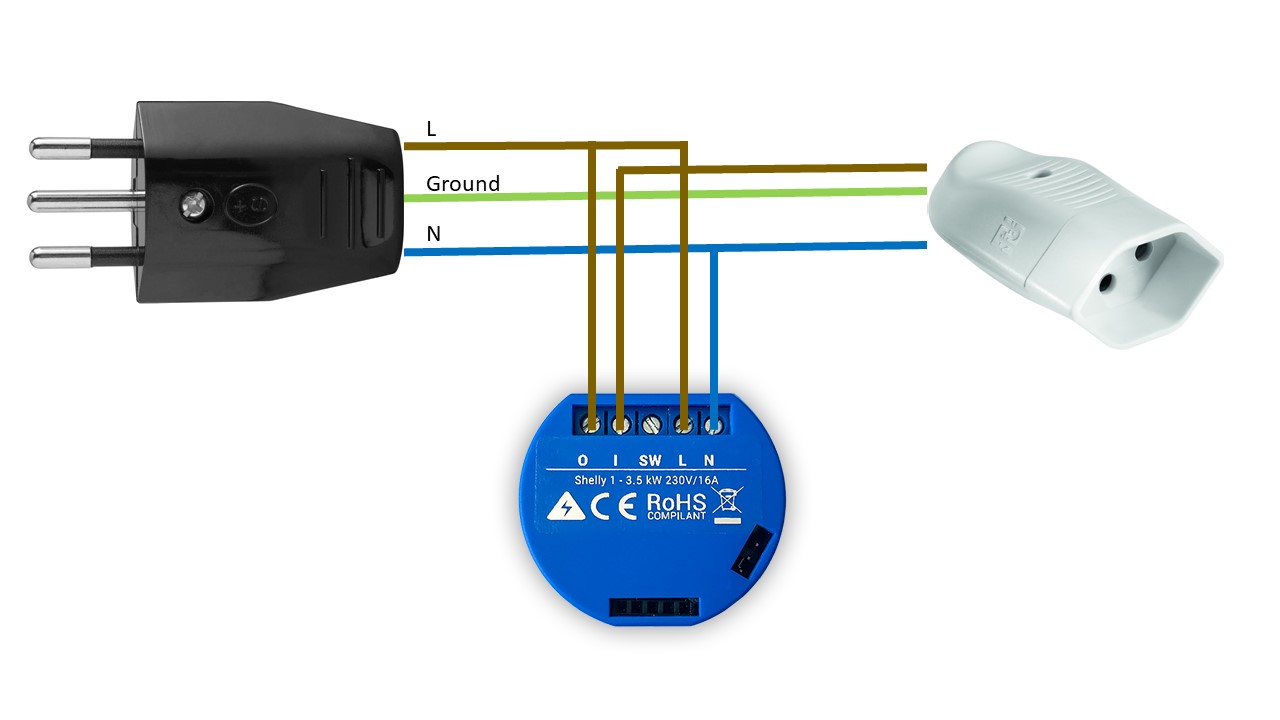
I found some good reference on the API on their website, so I was confident that my plan could work. So I ordered some of them and assembled them together.
Scematics:

API/ Rest Integration
The REST call is pretty simple:
Turn on the switch
http://192.168.2.21/relay/0?turn=on
Turn off the switch
http://192.168.2.21/relay/0?turn=off
Toggle the switch
http://192.168.2.21/relay/0?turn=toggle
If you want to know the status, you need to use a GET request on the base URL:
curl http://192.168.2.21/relay/0
{"ison":false,"has_timer":false,"timer_started":0,"timer_duration":0,"timer_remaining":0,"source":"input"}%
Unfotunaltely the App can not parse a strung, so you need to compare this in the App as you see here..
Companion App integration (until Shelly switches are natively supportet (GITHub link)
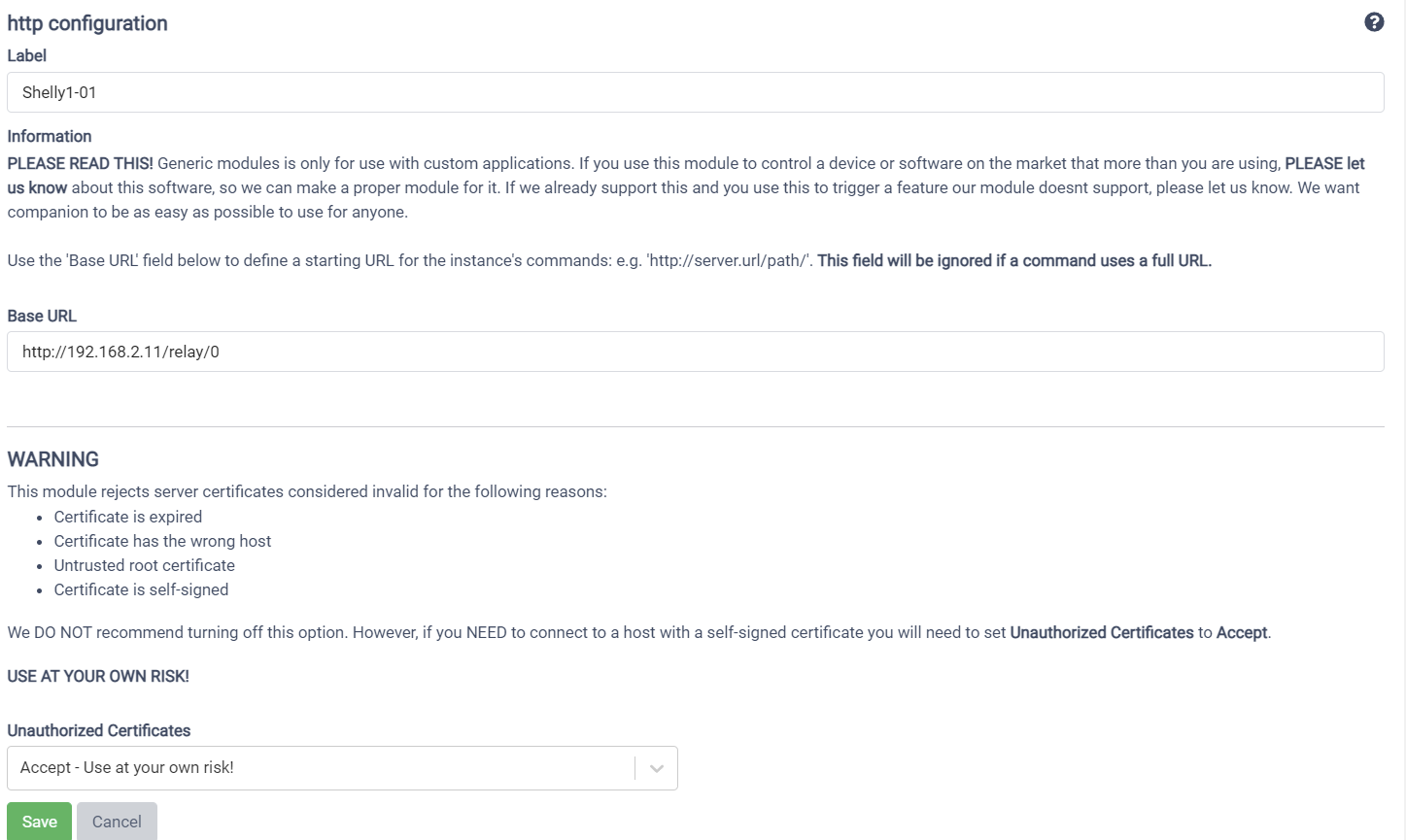
Add Connection
nothing magical here, just the base URL and since I’m using HTTP and not HTTPs, the certificate question is absolete.
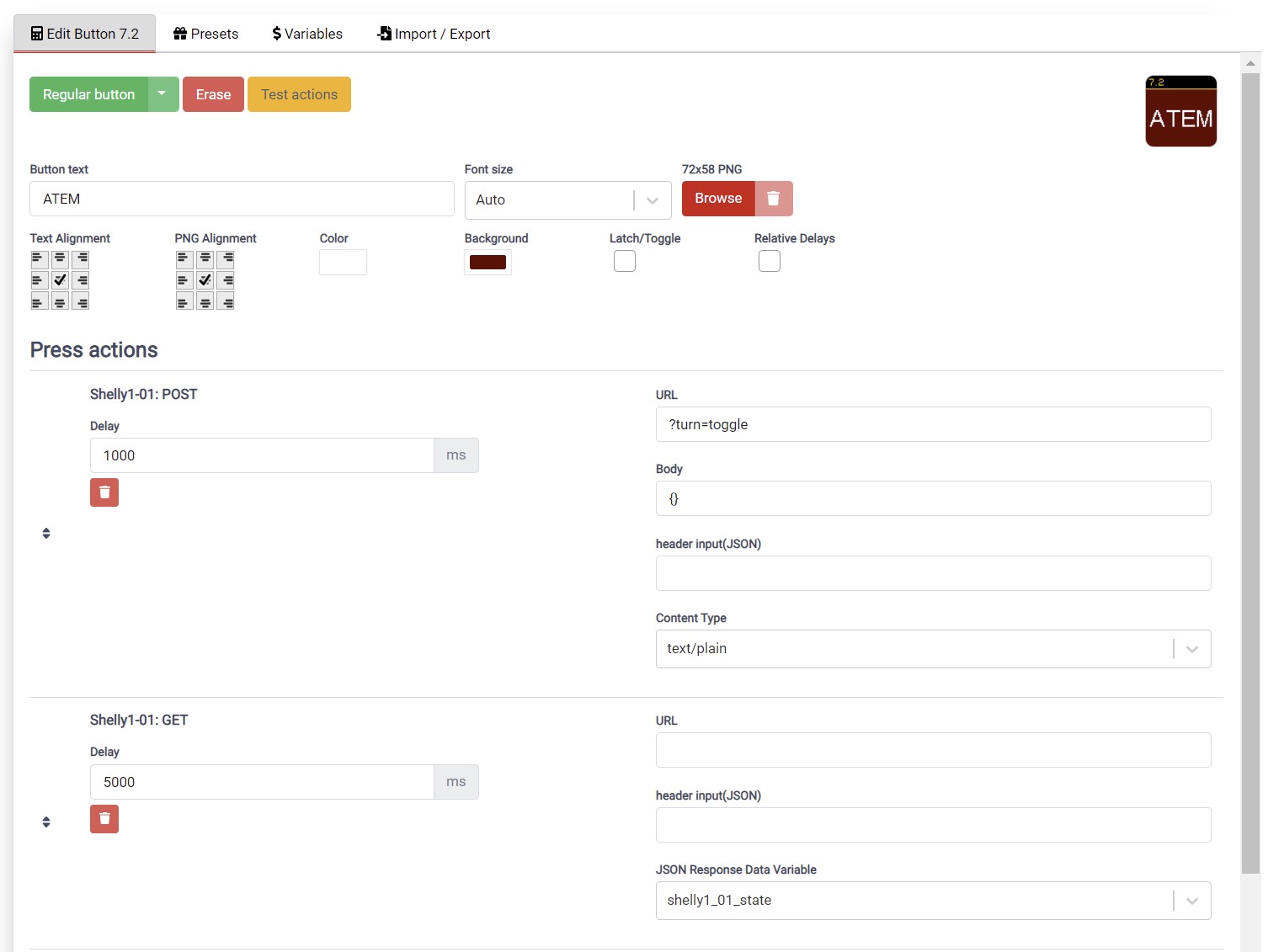
Add a Button
you see here I just had to add the “function” in my case, I use toggle, since I know the state. Important is that you select “text/plain” in the Content Type field.
Further you need to wait a bit, as I found out these things are not too fast.
In order to update the state, I read the output of the GET request into a custom variable.
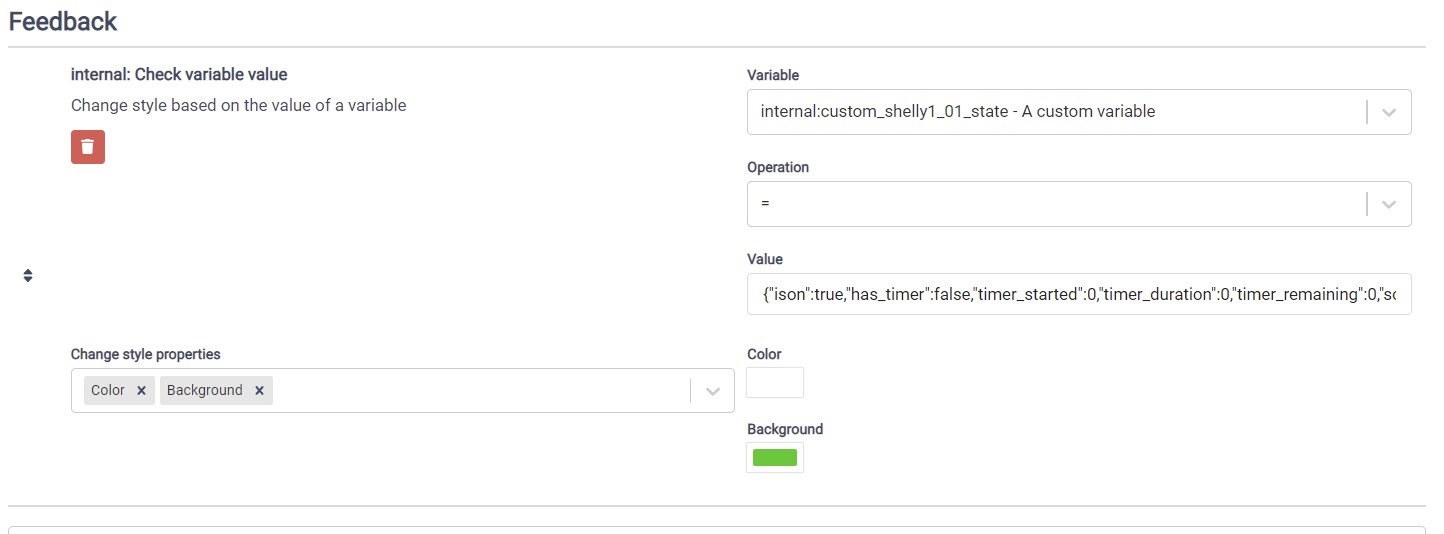
Check State
With the Feedback, I can automatically update the color and text of the button, depending on the state. the Value variable is basically the output of the curl request:
{"ison":false,"has_timer":false,"timer_started":0,"timer_duration":0,"timer_remaining":0,"source":"http"}
That’s all the magic there is…
Finally I’ve created a feature request on GitHub of Birocus, if you have questions or like to get this as a native supported device, make a coment.